5 min de leitura
Como migrar seus posts do Wordpress para o Jekyll de um jeito simples
Um script para migrar seus posts do Wordpress para o Jekyll sem dores de cabeça.

Este tutorial é um post transcrito do blog do Thiago Rossener. Então todos os créditos intelectuais deste post direciono a este blog que me ajudou muito para construir o meu! Valew Rossener :)
Transcrição abaixo:
Foram 24 horas contabilizadas entre ter o primeiro contato com o Jekyll, fazer o novo layout do blog e migrar todos os posts do meu antigo blog em Wordpress.
O mais chato de fazer em toda essa jornada eu diria que foi a migração.
O site oficial do Jekyll passa um comando configurável para trazer todos os posts do Wordpress para o Jekyll:
ruby -rubygems -e 'require "jekyll-import";
JekyllImport::Importers::WordPress.run({
"dbname" => "",
"user" => "",
"password" => "",
"host" => "localhost",
"port" => "3306",
"socket" => "",
"table_prefix" => "wp_",
"site_prefix" => "",
"clean_entities" => true,
"comments" => false,
"categories" => false,
"tags" => false,
"more_excerpt" => false,
"more_anchor" => false,
"extension" => "md",
"status" => ["publish"]
})'
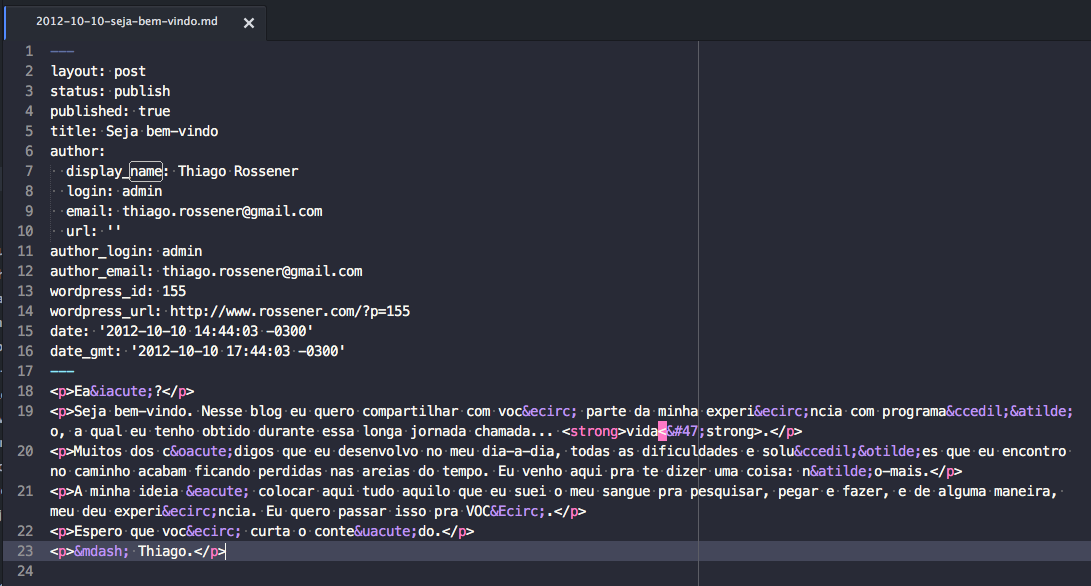
Porém, apesar de tentar enxugar o máximo de coisas possível, a saída desse comando ainda é um arquivo cheio de coisas que você vai perder tempo apagando e o pior, não estará formatado em markdown:

A solução: Exportar um arquivo .xml com os posts do Wordpress e pegar esse script muito maroto aqui para fazer a importação no Jekyll.
Mesmo assim, como esse script ainda insere um monte de sujeira, fiz a minha própria versão dele, deixando somente o que achei necessário, e passando o nome do arquivo de exportação via argumento na linha de comando.
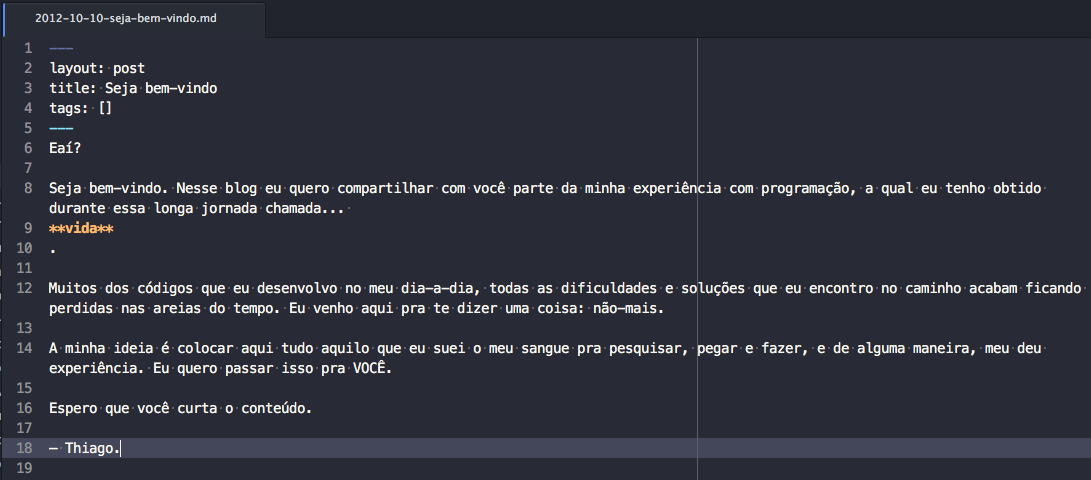
Assim, o arquivo fica formatado em markdown, incluse as imagens! Olha só como fica mais enxuto e agradável:

Então vamos lá, o que você precisa fazer é:
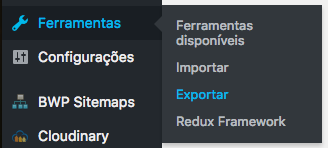
1. Abra o painel de administração do Wordpress e vá em Ferramentas > Exportar

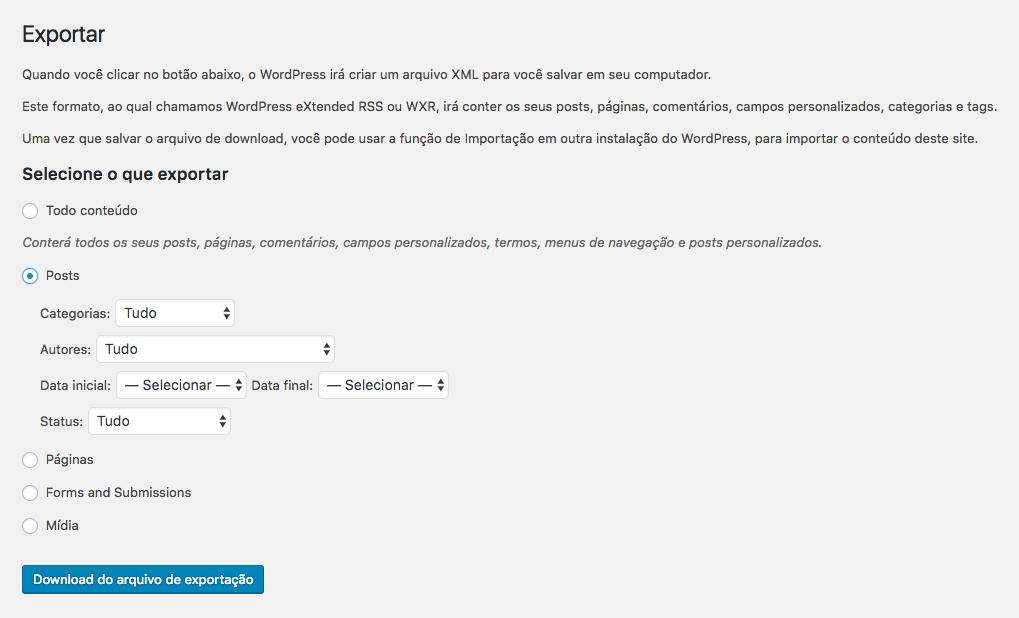
2. Selecione somente os posts e clique em Download do arquivo de exportação

3. Coloque o arquivo .xml baixado na raiz do seu projeto Jekyll
4. Crie um arquivo import.rb também na raiz do seu projeto Jekyll e cole esse código,
que também deixei disponível no Github:
# coding: utf-8
require 'hpricot'
require 'fileutils'
require 'safe_yaml'
require 'html2markdown'
module JekyllImport
# This importer takes a *.xml file, which can be exported from your
# wordpress.com blog (/wp-admin/export.php).
module WordpressDotCom
def self.process(filename = {:source => ARGV[0]})
import_count = Hash.new(0)
doc = Hpricot::XML(File.read(filename[:source]))
(doc/:channel/:item).each do |item|
title = item.at(:title).inner_text.strip
permalink_title = item.at('wp:post_name').inner_text.gsub("/","-")
# Fallback to "prettified" title if post_name is empty (can happen)
if permalink_title == ""
permalink_title = sluggify(title)
end
if item.at('wp:post_date')
begin
date = Time.parse(item.at('wp:post_date').inner_text)
rescue
date = Time.now
end
else
date = Time.now
end
name = "#{date.strftime('%Y-%m-%d')}-#{permalink_title}.md"
type = item.at('wp:post_type').inner_text
tags = item.search('category[@domain="post_tag"]').map{|t| t.inner_text}.uniq
header = {
'layout' => type,
'title' => title,
'tags' => tags
}
begin
FileUtils.mkdir_p "_#{type}s"
filename = "_#{type}s/#{name}"
File.open(filename, "w") do |f|
f.puts header.to_yaml
f.puts '---'
f.puts item.at('content:encoded').inner_text
end
p = HTMLPage.new(contents: File.read(filename))
File.open(filename, "w") { |f| f.puts p.markdown }
rescue => e
puts "Couldn't import post!"
puts "Title: #{title}"
puts "Name/Slug: #{name}\n"
puts "Error: #{e.message}"
next
end
import_count[type] += 1
end
import_count.each do |key, value|
puts "Imported #{value} #{key}s"
end
end
def self.sluggify(title)
title.gsub(/[^[:alnum:]]+/, '-').downcase
end
end
end
JekyllImport::WordpressDotCom.process
5. No terminal, no diretório do seu blog, rode o comando ruby import.rb nome-do-seu-arquivo-exportado.xml
Nota: Se você não possui o ruby instalado, dá uma olhada nesse link aqui de como instalar o Ruby. Talvez você também precise instalar as gems necessárias para rodar o arquivo, você pode fazer isso rodando
gem install hpricot fileutils safe_yaml html2markdown
Pronto! Seus posts no Wordpress estão todos importados e formatados em markdown.


Comentários